アプリケーションを作成しているとラジオボタンやチェックボックスの選択状態により配下のコントロールの活性状態や表示を切り替えたい場合があります。
上記はxaml側の記述のみで実現可能です。本記事では活性制御と表示制御の2パターンのサンプルコードコードを記述します。
- ラジオボタンの選択状態で
- 活性制御を行うサンプルコード
- 表示制御を行うサンプルコード
活性制御を行う場合
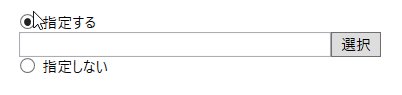
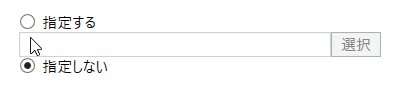
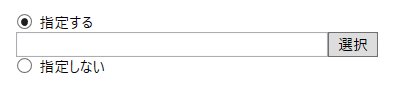
ラジオボタンの選択状態により関連するコントロールの活性/非活性を切り替えます。
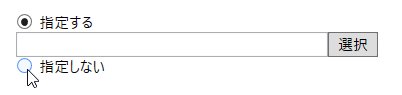
動作
ソースコード
<!-- 指定するラジオボタン -->
<RadioButton x:Name="rbtSet" Content="指定する" IsChecked="True" />
<!-- 指定する配下のコントロール -->
<StackPanel IsEnabled="{Binding ElementName=rbtSet, Path=IsChecked}" Orientation="Horizontal">
<!-- 何かを入力するテキストボックス -->
<TextBox Width="250" />
<!-- 何かを選択するボタン -->
<Button Width="40" Content="選択" />
</StackPanel>
<!-- 指定しないラジオボタン -->
<RadioButton Content="指定しない" />
解説
ここでは活性制御対象となるコントロールをStackPanelに格納し、まとめて活性制御しています。
ラジオボタンの選択と連動させている制御は以下の記述です。
<StackPanel IsEnabled=”{Binding ElementName=rbtSet, Path=IsChecked}” Orientation=”Horizontal”>
前提として、Binding記述は『データソース内のこのプロパティ』を参照するという指定です。
通常はDataContextがデータソースとなりますが、ElementNameでデータソースを変更することができます。(上記例ではrbtSetラジオボタンをデータソースにしている)
で、Pathで『IsCheckedプロパティ』を指定しています。
なので、上記のサンプルコードはrbtSetラジオボタンのIsCheckedプロパティを参照するよという指定になります。
表示制御を行う場合
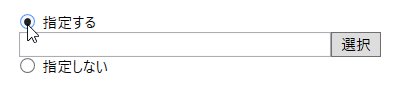
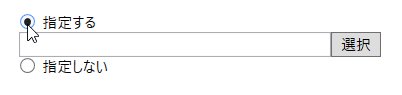
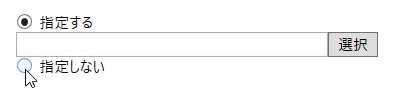
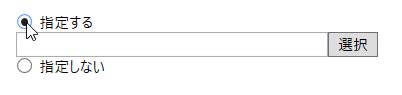
ラジオボタンの選択状態により関連するコントロールの表示/非表示を切り替えます。.
動作
ソースコード
<StackPanel Grid.Row="1" Width="300">
<StackPanel.Resources>
<!-- 真偽値をVisibility値に変換するコンバータ -->
<!-- 実際はApplicationとかWindowのResourcesタグに定義すると良いと思う -->
<BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter" />
</StackPanel.Resources>
<!-- 指定するラジオボタン -->
<RadioButton x:Name="rbtSet" Content="指定する" IsChecked="True" />
<!-- 指定する配下のコントロール -->
<StackPanel Orientation="Horizontal" Visibility="{Binding ElementName=rbtSet, Path=IsChecked, Converter={StaticResource BooleanToVisibilityConverter}}">
<!-- 何かを入力するテキストボックス -->
<TextBox Width="250" />
<!-- 何かを選択するボタン -->
<Button Width="40" Content="選択" />
</StackPanel>
<!-- 指定しないラジオボタン -->
<RadioButton Content="指定しない" />
</StackPanel>
解説
基本的には活性制御と同じなので違いだけ解説します。
まずBooleanToVisibilityConverterクラスのインスタンスを作成します。
<StackPanel.Resources>
<!– 真偽値をVisibility値に変換するコンバータ –>
<!– 実際はApplicationとかWindowのResourcesタグに定義すると良いと思う –>
<BooleanToVisibilityConverter x:Key=”BooleanToVisibilityConverter” />
</StackPanel.Resources>
これは真偽値(ここではIsChecked)の値をVisibility値に変換してくれる標準クラスです。サンプルではStackPanelのResourcesに定義していますが、アプリケーション上で他にも使用する場合はApplicationやWindowなどもっとスコープの広い場所で宣言しましょう。
で、StackPanelのVisibilityの設定です。
<StackPanel Orientation=”Horizontal” Visibility=”{Binding ElementName=rbtSet, Path=IsChecked, Converter={StaticResource BooleanToVisibilityConverter}}”>
ConverterオプションでResourcesに宣言したBooleanToVisibilityConverterのインスタンスを指定しています。rbtSet.IsCheckedプロパティから取得してきた値をBooleanToVisibilityConverterに通して変換した値がStackPanel.Visibilityプロパティに設定されます。
まとめ
本記事では、ラジオボタンの選択により他コントロールを活性/表示を制御するxamlコードについて解説しました。
同様に、他コントロールのプロパティに応じて何かしら制御したい場合はElementNameでデータソースを指定することで対応することができます。(必要に応じてConverterを自作する必要はあります)
ElementNameオプションでコントロール間を連携させることが可能!
参考
以下にBindingのオプション記述のチートシートを作成していますので併せてご参照ください。
今回の記事で使用したElementNameやPathも記載しています。