コーディングを行っているとよく入力する定型文的なソースコードがあります。
毎回手打ちや以前書いたコードをコピーしても良いですが、特定のキーワード入力で自動的に定型コードを展開することができたら便利です。
(こういうのをコードスニペットと呼びます。)
本記事ではVisual Studio Codeにユーザ独自のコードスニペットを設定する方法について解説します。
- コードスニペットでできること
- 定型コードの展開
- 入力テンプレートとして利用
- VSCodeにコードスニペットを設定する方法
コードスニペットとは
コードスニペットとは、プログラムを構成するソースコードの一部を流用可能な単位として抜き出したものです。(スニペットとは”断片”という意味です。”コードの断片”ということですね)
コードスニペットの利点
特定のソースコードをプログラム中に展開可能
対応するキーワードでコードスニペットを呼び出してプログラム内に展開することができます。コーディングの高速化を図ることができます。
VSCodeではHTMLファイル上で!を入力するとHTML5のテンプレートが展開されます。これがコードスニペットです。
!
↓
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
ソースコードのテンプレートとして使用可能
展開したコードスニペット内で編集が必要な箇所に自動でキャレットを移動し、入力を促すことができます。ソースコードのテンプレートとして使用することが可能です。
テンプレートを用意することで作業者による記述差異を防ぐことができるため、後々の保守が楽になるというメリットもあります。
ユーザー独自コードスニペットの登録
VSCodeではユーザーが自由にコードスニペットを登録して使用することができます。
ここではVSCodeに独自コードスニペットを設定する方法を解説します。
登録方法
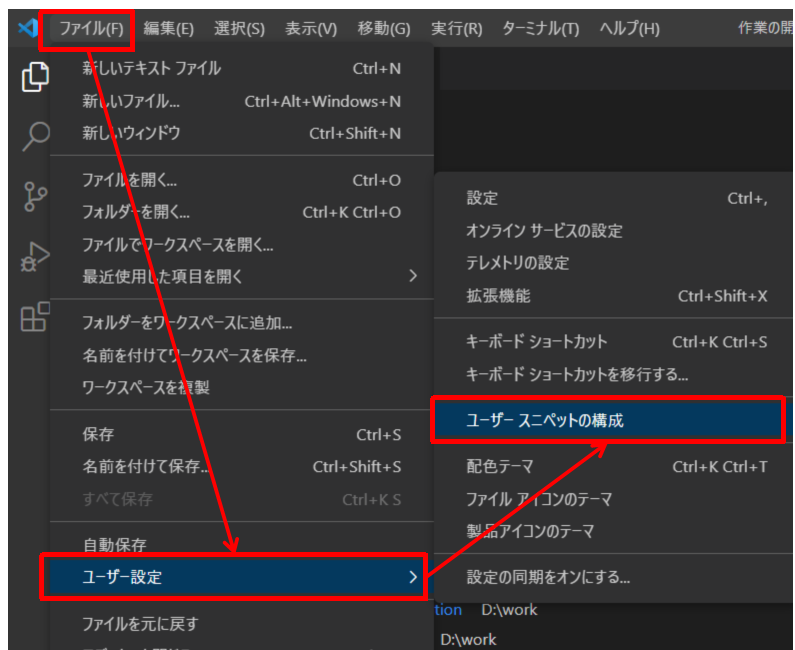
①「ユーザースニペットの構成」メニューを選択する
メニューから ファイル(F) ⇒ ユーザー設定 ⇒ ユーザースニペットの構成 を選択します。

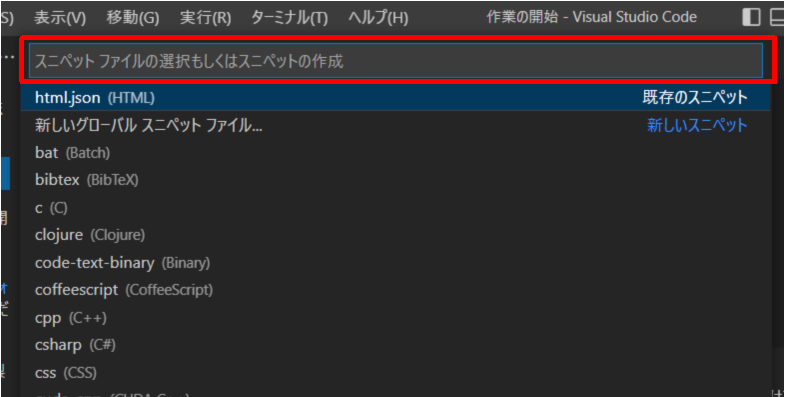
②スニペットを作成する言語のスニペットファイルを選択する
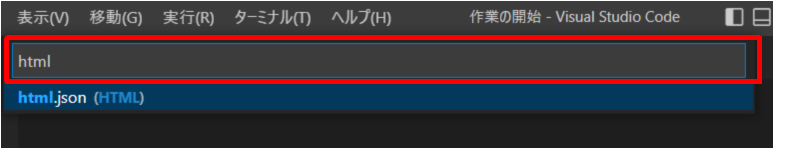
画面上部にスニペット ファイルの選択もしくはスニペットの作成 が表示されるため、スニペットを作成したい言語を入力します。

ここではhtmlと入力してHTMLファイル用のスニペットを作成します。

③コードスニペットの定義を記述する
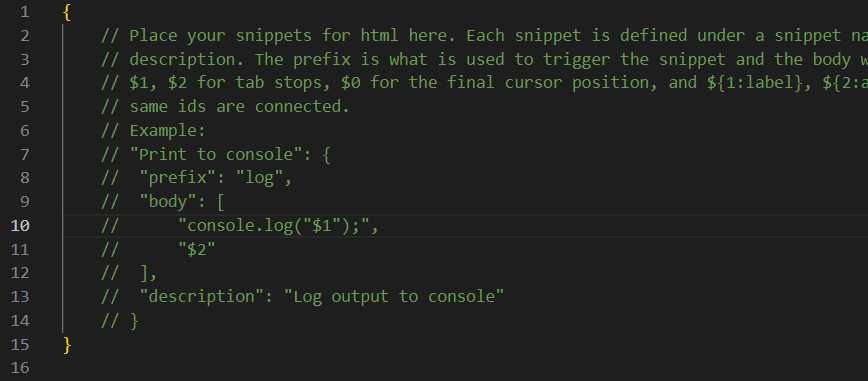
選択した言語に対応するjsonファイルが開きます。このjsonファイル内にコードスニペットを定義します。
[コードスニペット定義ファイル(json)] 定義は大外の{}の中に以下の定義フォーマットで記載します。
定義は大外の{}の中に以下の定義フォーマットで記載します。
定義のフォーマット
赤字の部分を書き換えてください。
“スニペット名“:{
“prefix”: “キーワード“,
“body”: [
“ソースコード1行目”,
“ソースコード2行目”,
“ソースコード3行目”,
・・・・
],
“description”:”説明を記載”
}
| スニペット名 | コードスニペットの名前です。ご自由に設定してください。 |
|---|---|
| prefix | コードスニペットを呼び出すキーワードを定義します。 VSCode上でこのキーワードを入力すると作成したコードスニペットを展開できます。 |
| body | 展開するソースコード本体です。1行ごとに“ソースコード”,の形で定義してください。 ※内部で記号を使う場合は\(エスケープシーケンス)を使います。(”⇒\”、タブ⇒\tなど) |
| description | コードスニペットの説明を記載します。省略可能です。 |
上記で一つのスニペットを定義可能です。複数のスニペットを定義する場合は各スニペットの定義を,で区切って記述します。
[例]
"divbtn":{
"prefix": "divbtn",
"body":[
"\t<div class=\"btn-area\">",
"\t\t<button class=\"btn\">",
"\t\t\tぼたん",
"\t\t</button>",
"\t</div>"
],
"description":"divbtn と入力したら呼び出せるスニペット"
},
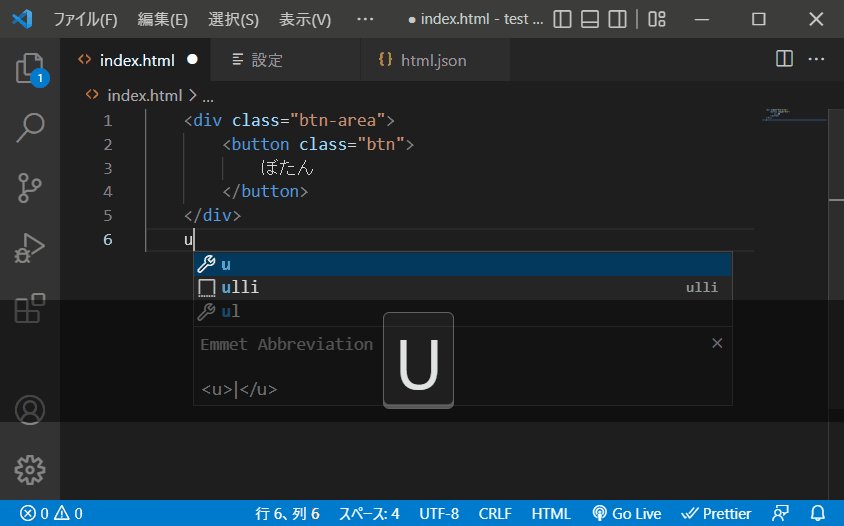
"ulli":{
"prefix":"ulli",
"body":[
"\t<ul>",
"\t\t<li></li>",
"\t\t<li></li>",
"\t</ul>"
],
"description":"ulli と入力したら呼び出せるスニペット"
}
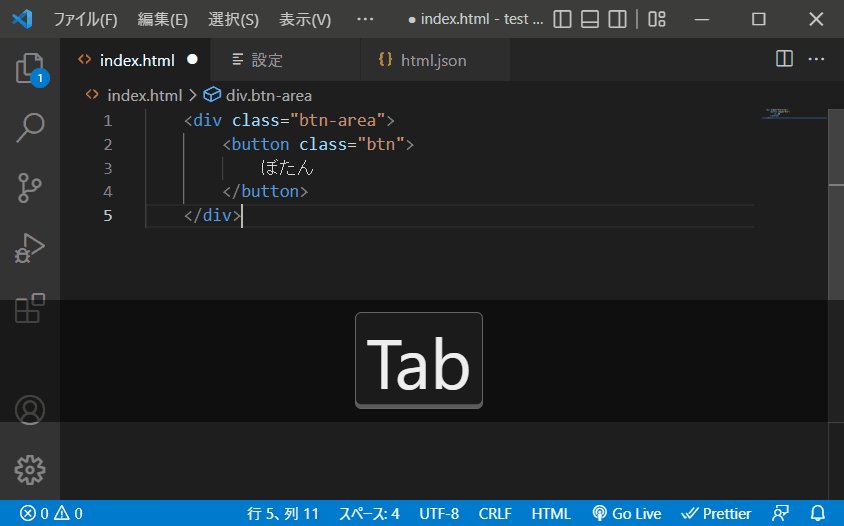
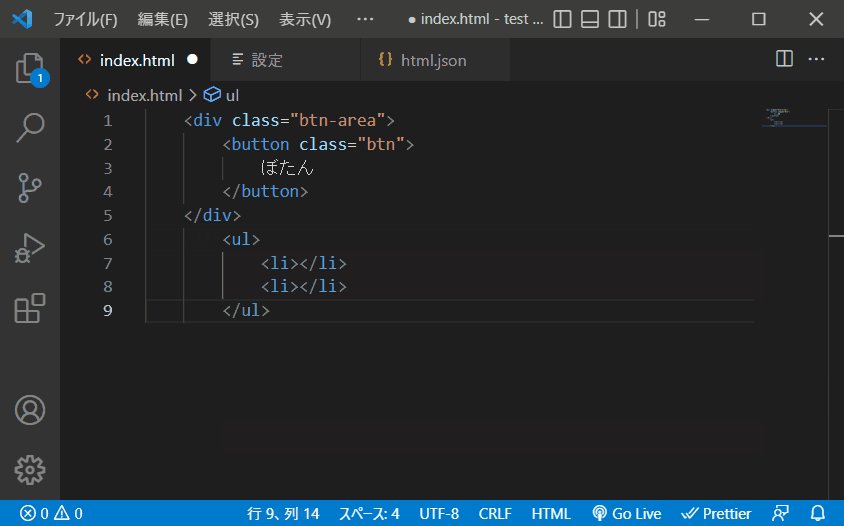
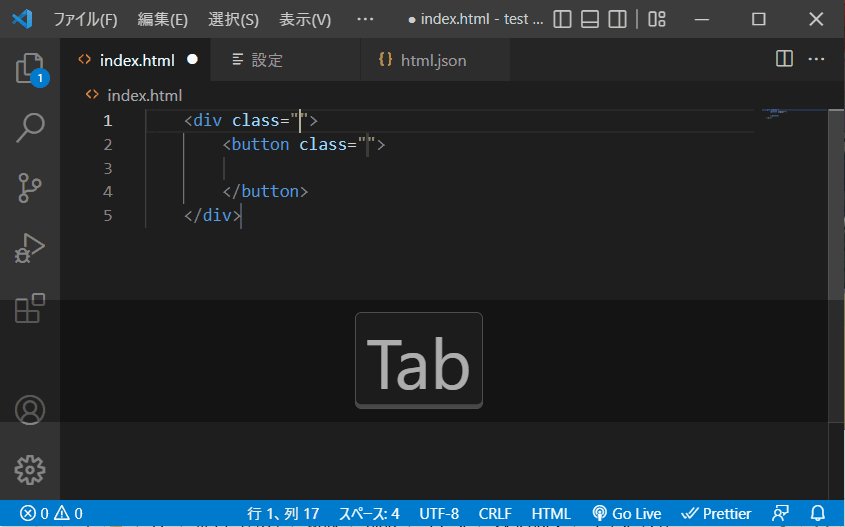
④定義したコードスニペットの呼び出し
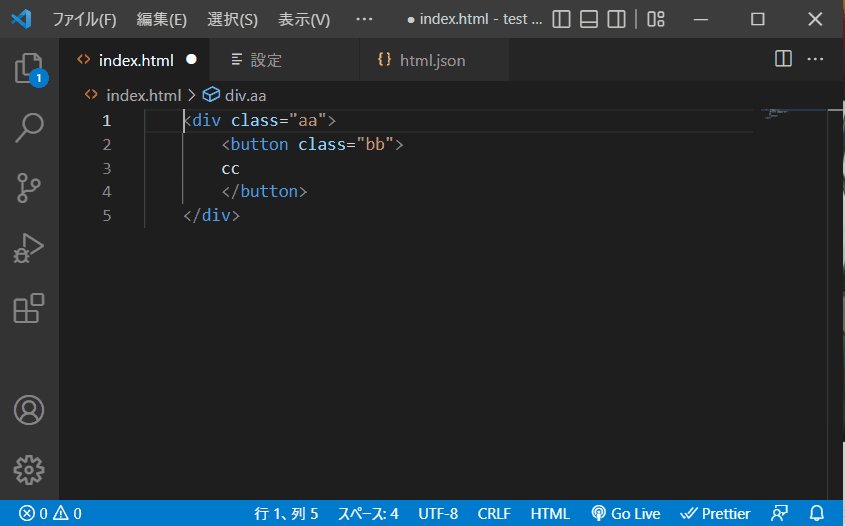
定義ファイル(json)を保存し、htmlファイル上でキーワード⇒Tabキーを入力するとコードスニペットが呼び出されます。

拡張記法
Tabストップ(,,,…)
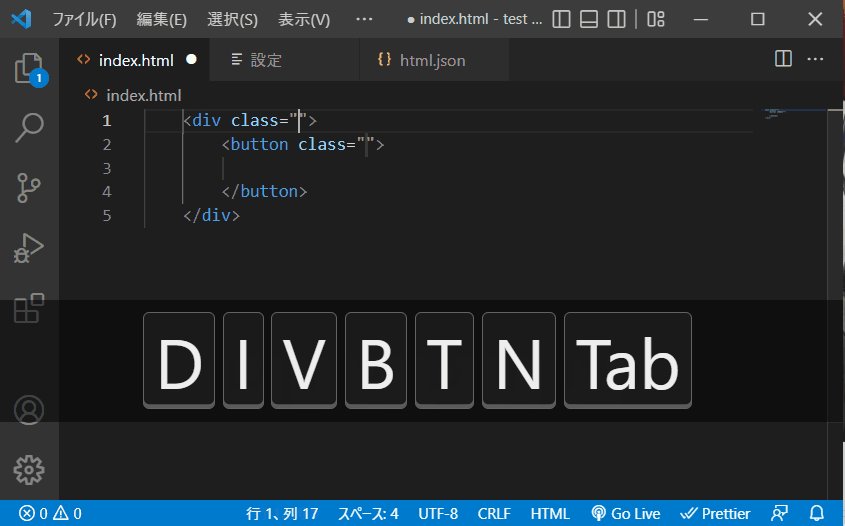
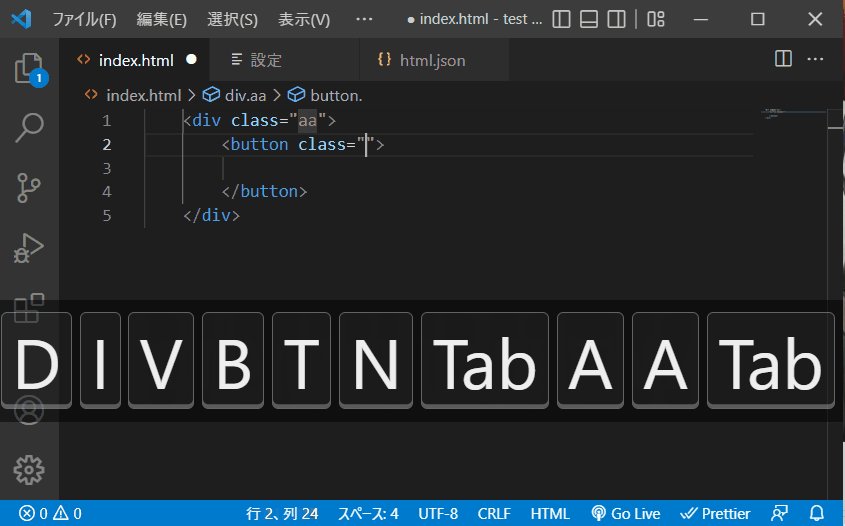
- $番号(1~)を記載した場所にTabキー押下で自動移動します。入力が必要な場所に配置することで入力テンプレートとして使用可能です。$1から始めてください。
[ユーザーコードスニペット定義ファイル(html.json)]
"divbtn":{
"prefix": "divbtn",
"body":[
"\t<div class=\"$1\">", // ←$1を配置
"\t\t<button class=\"$2\">", // ←$2を配置
"\t\t$3", // ←$3を配置
"\t\t</button>",
"\t</div>"
],
"description":"divbtn と入力したら呼び出せるスニペット"
},
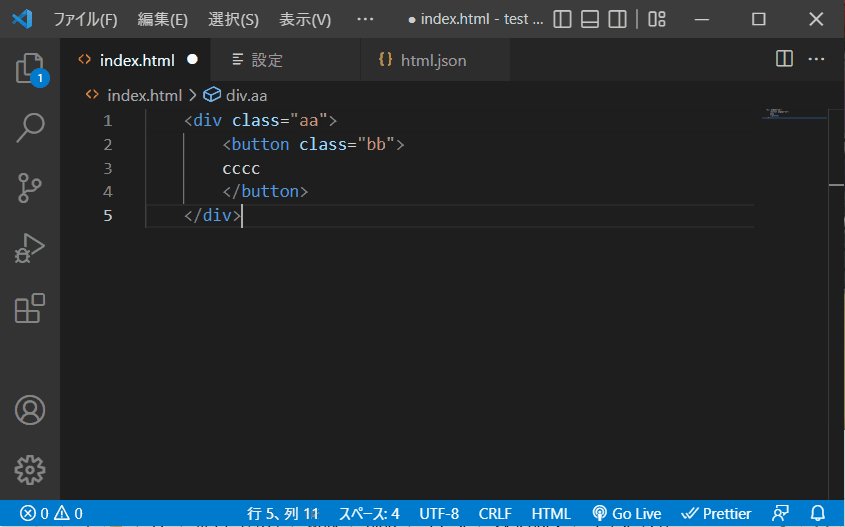
Tabキー押下だけで入力が必要な場所にキャレットが移動していきます。(番号の昇順で遷移します)
最終位置(最終位置($0)
)
前述のTabストップと同様にTabキーで移動しますが、$0を記載した場所には一番最後に移動します。移動場所($1~)を増やしても最終停止位置の記載は直さなくても良いように配慮された記法です。
[ユーザーコードスニペット定義ファイル(html.json)]
"divbtn":{
"prefix": "divbtn",
"body":[
"\t$0<div class=\"$1\">", // ←$1を配置 + $0を配置
"\t\t<button class=\"$2\">", // ←$2を配置
"\t\t$3", // ←$3を配置
"\t\t</button>",
"\t</div>"
],
"description":"divbtn と入力したら呼び出せるスニペット"
},
$1から移動していき、最後に$0の場所に止まります。
入力連動(${1:xxx}, ${2:xxxx})
同番のタブストップ($1,$2,…)と連動します。タブストップ側で入力した内容が本記述箇所に自動で反映されます。また、指定した文字列をデフォルト値として表示可能です。
${連動する番号:デフォルト値}のフォーマットで記述します。
なお、本記述箇所にはタブ遷移しません。
[ユーザーコードスニペット定義ファイル(html.json)]
"divbtn":{
"prefix": "divbtn",
"body":[
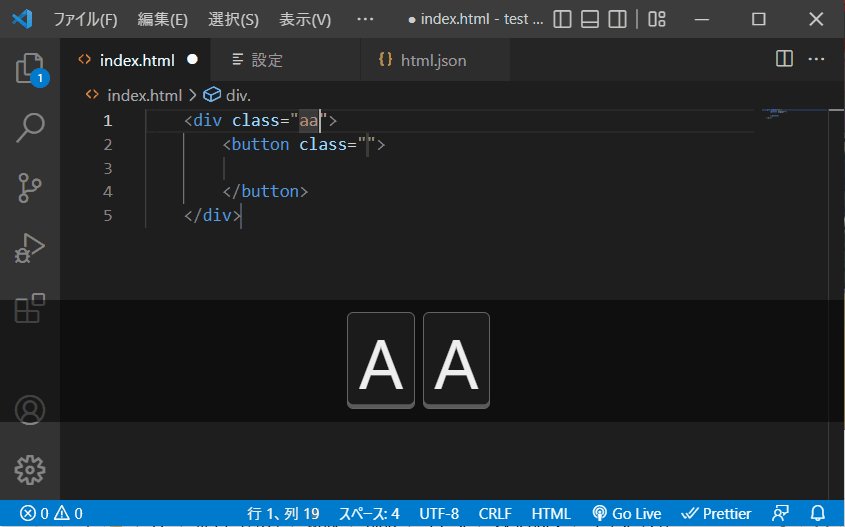
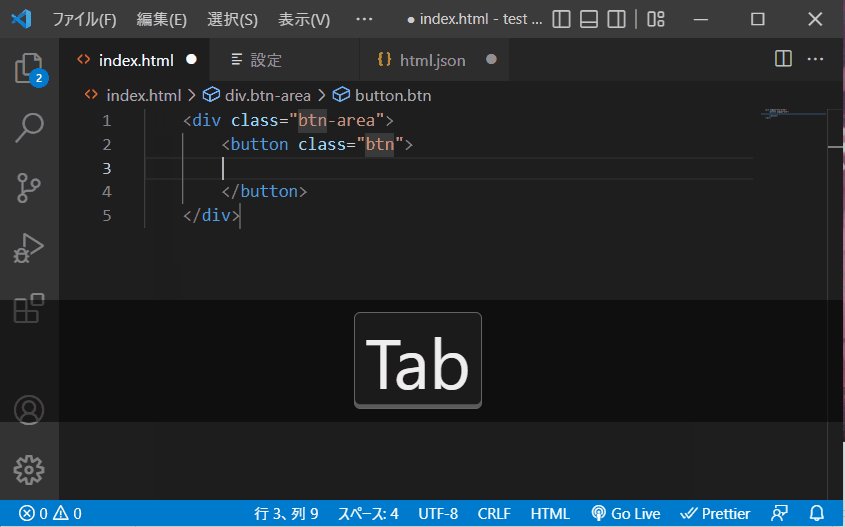
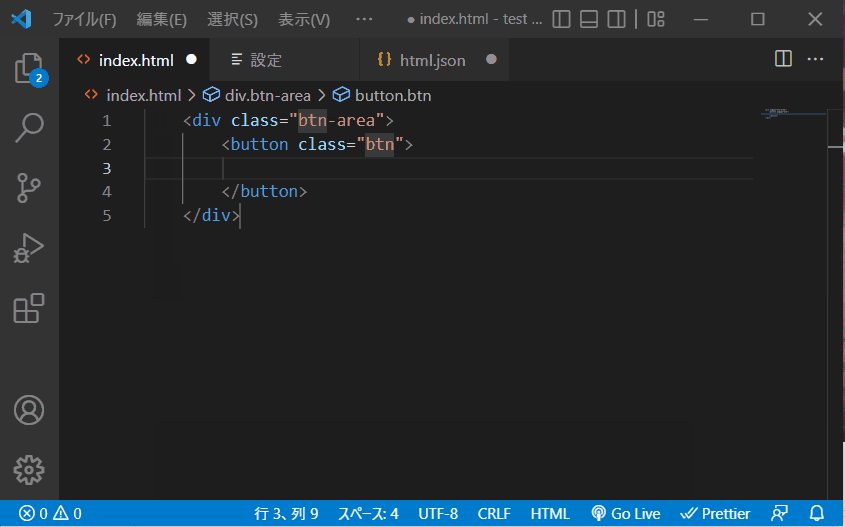
"\t<div class=\"$1-area\">", // ←$1を配置
"\t\t<button class=\"${1:test}\">", // ←${1:test}を配置
"\t\tぼたん",
"\t\t</button>",
"\t</div>"
],
"description":"divbtn と入力したら呼び出せるスニペット"
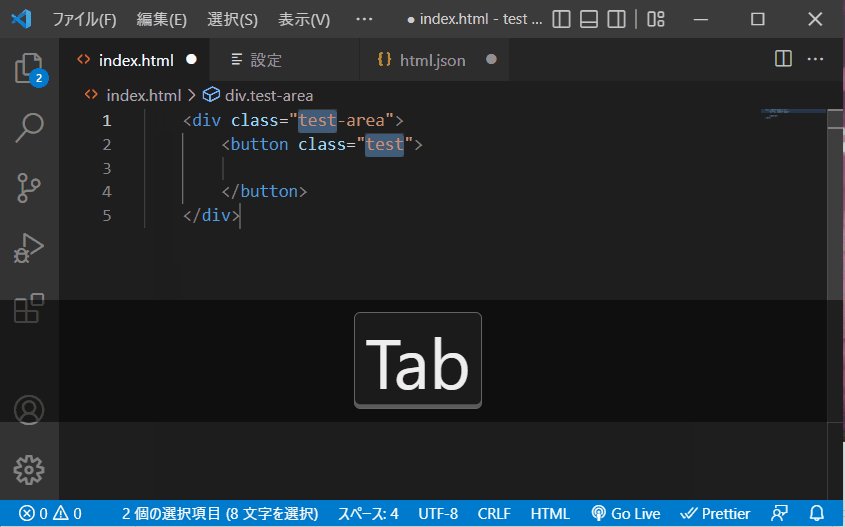
}, 同じ番号($1)と連動して自動で入力されていることがわかります。(また、デフォルト値の値”test”も連動しどちらにも表示されています)
同じ番号($1)と連動して自動で入力されていることがわかります。(また、デフォルト値の値”test”も連動しどちらにも表示されています)
まとめ
Visual Studio Codeで独自のコードスニペットを使用する方法について解説しました。
他の言語でも対応したjsonファイルを作成することで使用可能です。便利な機能を使いこなして作業を効率化しましょう!
勉強中の身ですので、誤りや不備等ありましたらご指摘いただけますと幸いです。