HTML+JavaScriptで処理を行う際、HTML要素からJavaScriptにデータを渡したいことがあります。この記事ではHTMLとJavaScript間で処理用のデータを受け渡しできるdata属性(カスタムデータ属性)を紹介します。
- JavaScript側で使用するデータはdata属性(カスタムデータ属性)を使って渡す
- data属性は参照だけでなく追加・更新も可能
data属性とは?使用方法は?
data属性(カスタムデータ属性)とは・・・
HTML要素(タグ)にスクリプト側で使用する値を持たせておくための機能。HTML要素にdata-から始まる任意の名前で記述できる。data属性の値は画面表示されない。
※類似機能としてsetAttribute/getAttributeがあるが、data属性を使用したほうがコードがスッキリします
HTML側の記述
HTMLタグ内にdata-*の形式で記述します。*の部分は任意の文字列を設定可能です。複数のdata属性を設定可能です。
<div data-id="001"
data-test="ta"
data-hoge-val1="ほ"
data-hoge-val2="げ">
<!-- 中身は省略 -->
</div>上記はid、test、hoge-val1、hoge-val2というdata属性をdivタグに設定しています。
JavaScriptからのアクセス
対象のHTML要素のDOMより、dataset.ハイフン以降の名前の形式でアクセスします。
参照
// data-idを参照する場合
要素のDOM.dataset.id
// data-hoge-val1を参照する場合
要素のDOM.dataset.hogeVal1
data-hoge-val1のように名称内に–を使用した場合はキャメルケース(区切りの先頭を大文字にする)で記述します。
更新
値の更新も可能です。以降は更新後の値で動作します。
// 値の更新
要素のDOM.dataset.id="hoge";
追加
スクリプト側から新しいdata属性を付与することも可能です。
// スクリプト側で新たにdata属性を追加
要素のDOM.dataset.newdata = "ほげほげ";
記述は更新と変わりありません。上記例では、以降dataset.newdataで参照が可能となります。
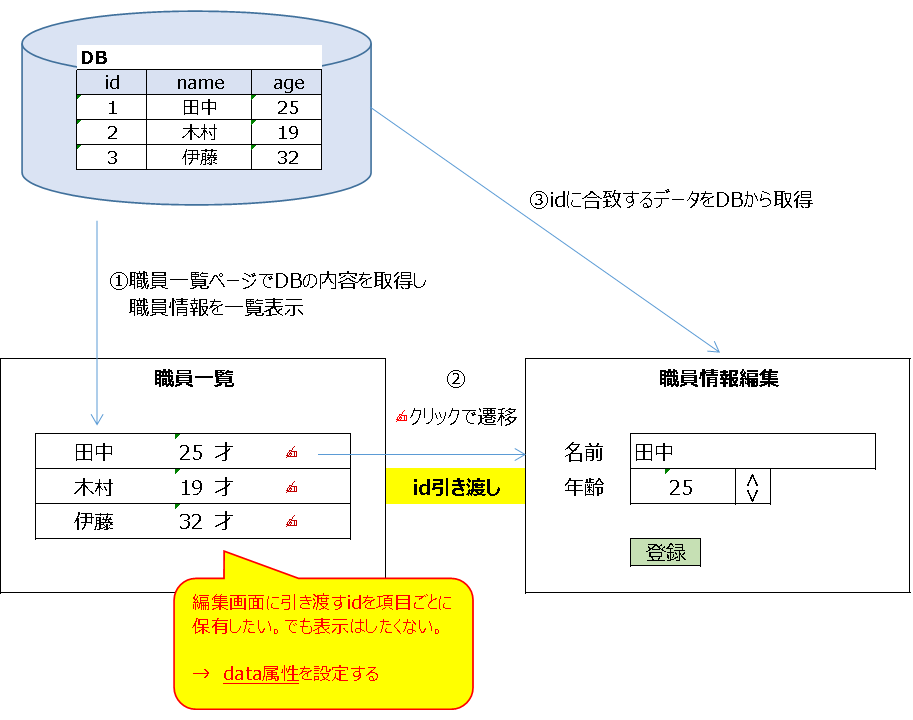
使用イメージ(ユースケース)
例えば、一覧画面と情報編集画面からなるシステムなど。
一覧にはid(主キー)を表示したくないが、画面間の情報伝達はidのみとし、編集画面ではidを基に処理を行う場合。
→ idを一覧上の項目要素(divとかliとか)にdata属性で保持しておき、スクリプト側で使用する