WPFでデータの外見をカスタマイズする方法を解説します。
表示のカスタマイズというとControlTemplateとDataTemplateがありますが、この記事ではDataTemplateを解説します。
ControlTemplateとDataTemplateの違いについて
あとで記載します。。。
DataTemplateとは
DataTemplateとは、WPFコントロール上でデータ(Content)の表示デザインを指定できる定義です。独自のDataTemplateを定義、適用することで表示データの外見を変更することができます。
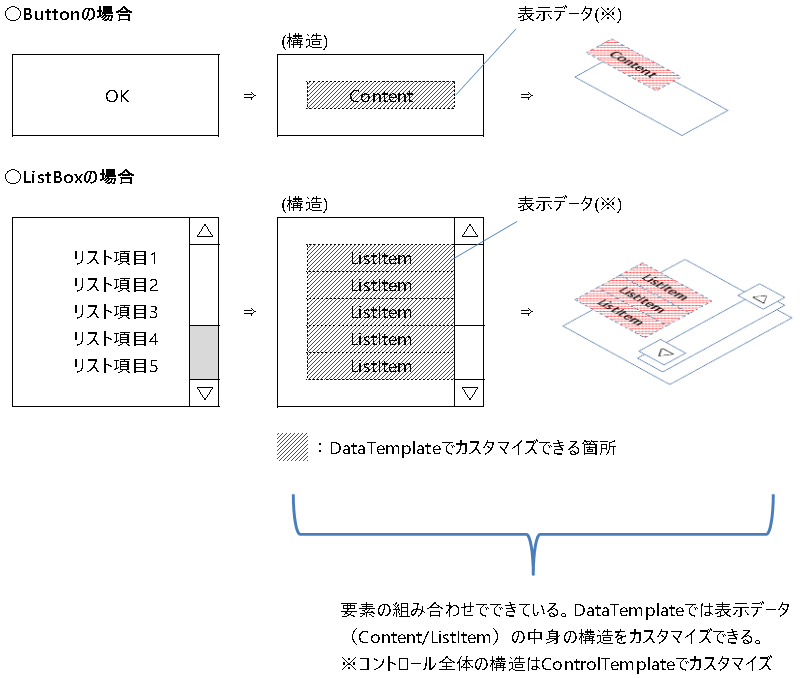
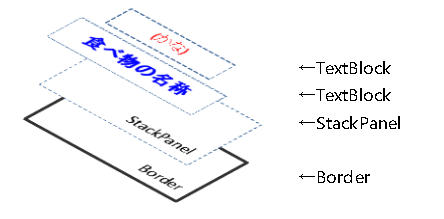
コントロールの構造(イメージ)
基本的にコントロールは複数のUI要素の組み合わせで作られています。DataTemplateではデータの表示要素(ContentやListItem)内の構造を変更可能です。UI要素を任意に配置、組み合わせることでデータの表示形式を自由に再定義することができます。

(↑実際はもっと複雑かもですがイメージとして・・・)
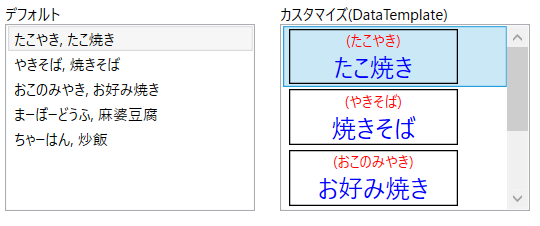
データ表示デザイン変更の例
DataTemplateを使用してListBoxコントロールのデータ表示を変更した例を示します。

「食べ物の名称」と「かな」を持つクラスのリストを表示させた例です。
リストに含まれる一つ一つのデータから「青字で大きいフォントの『食べ物の名称』」と「赤字で括弧で囲った『かな』」を縦に並べて展開しています。

DataTemplateではこのようにデータ内容を表示するUI要素(Content/ListItem)内の構造を自由に整形することができます。
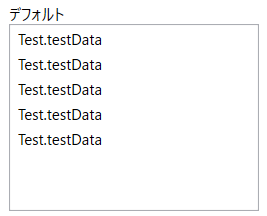
ちなみに、デフォルト側でのリスト表示用にクラスにToString関数を実装し『かな, 食べ物の名称』の形式でフォーマットした文字列をリスト表示するようにしています。ToString関数未実装の場合は表示データを文字列として解釈できないためクラス名が表示されてしまいます。

DataTemplateの記述
DataTemplateをリソースとして定義し、対象のコントロールに適用する方法を記載します。
サンプルコード
以下に例で示したカスタムリストボックスの定義コードを記述します。
[xxx.xaml]
<StackPanel Margin="10" Orientation="Vertical">
<!-- DataTemplate定義-->
<StackPanel.Resources>
<DataTemplate x:Key="FoodTemplate">
<!-- 境界線 -->
<Border
Width="135"
BorderBrush="Black"
BorderThickness="1">
<StackPanel Orientation="Vertical">
<!-- かな -->
<TextBlock
Foreground="Red"
Text="{Binding Kana, StringFormat=({0})}"
TextAlignment="Center" />
<!-- 食べ物の名称 -->
<TextBlock
FontSize="20"
Foreground="Blue"
Text="{Binding Name}"
TextAlignment="Center" />
</StackPanel>
</Border>
</DataTemplate>
</StackPanel.Resources>
<!-- リストボックスを配置 -->
<ListBox
Width="200"
Height="150"
HorizontalAlignment="Left"
VerticalAlignment="Top"
ItemsSource="{Binding FoodList}"
ItemTemplate="{StaticResource FoodTemplate}">
</ListBox>
</StackPanel>
事前にViewModelにFoodデータのリストを作成しておきます。(本来であればINotifyPropertyChangedを実装すべきですが簡略化しています)
[xxxViewModel.cs]
public ObservableCollection<Food> FoodList = new ObservableCollection<Food>
{
new Food{Kana="たこやき", Name="たこ焼き" },
new Food{Kana="やきそば", Name="焼きそば"},
new Food{Kana="おこのみやき", Name="お好み焼き"},
new Food{Kana="まーぼーどうふ", Name="麻婆豆腐"},
new Food{Kana="ちゃーはん", Name="炒飯"}
};
// Foodクラス定義
public class Food
{
public string Kana { get; set; }
public string Name { get; set; }
}
コードの解説
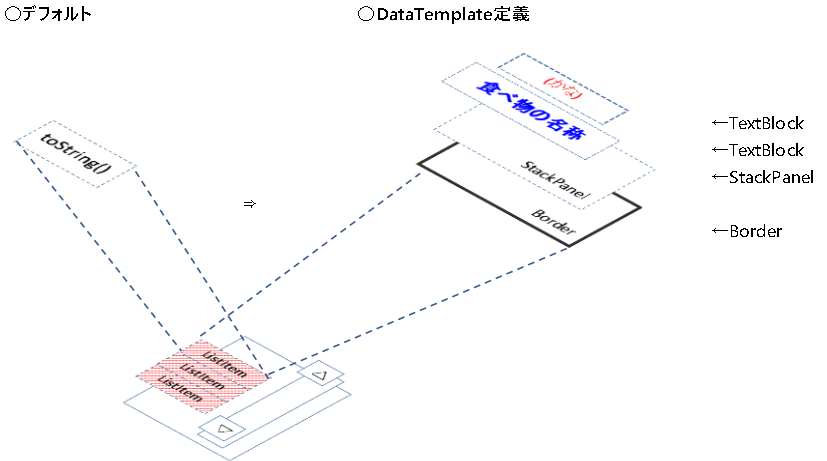
1.DataTemplate定義
<DataTemplate>タグにデータ表示部(Content/ListItem)の構造を記載します。
今回の例では『Border』⇒『StackPanel』⇒『TextBlock x 2』の順で下から図形を重ねた構造にしています。

2.DataTemplateの適用
定義したDataTemplateをKey名を指定して適用します。ListBoxの場合はItemTemplateが設定先となります。(コントロールによってはDataTemplateプロパティの名称が異なるため注意してください。ContentTemplateとか。)
<ListBox ItemTemplate="{StaticResource FoodTemplate}" />ちなみに動的に反映する必要はないのでStaticResourceとして適用します。
まとめ
DataTemplateではコントールに表示されるデータの表示デザインをカスタマイズできます。アプリケーション開発では独自のデザインを求められることが多々あります。DataTemplateをマスターしてお洒落なデータ表現を実現しましょう。
関連としてControlTemplateについても別途解説していますので、ぜひご参照ください。
勉強中の身ですので、誤りや不備等ありましたらご指摘いただけますと幸いです。






