JavaScriptの論理演算子(&&と||)の動作は少し特殊です。この記事では論理演算子の動作とそれを利用した応用記法について解説します。
この記事で分かること
- 論理演算子は左辺値または右辺値の実行結果(真偽値)を返す
- JavaScriptでは真偽値以外の式もオペランドにできる
- JavaScriptの論理演算子はif文の短縮記法として応用できる
Contents
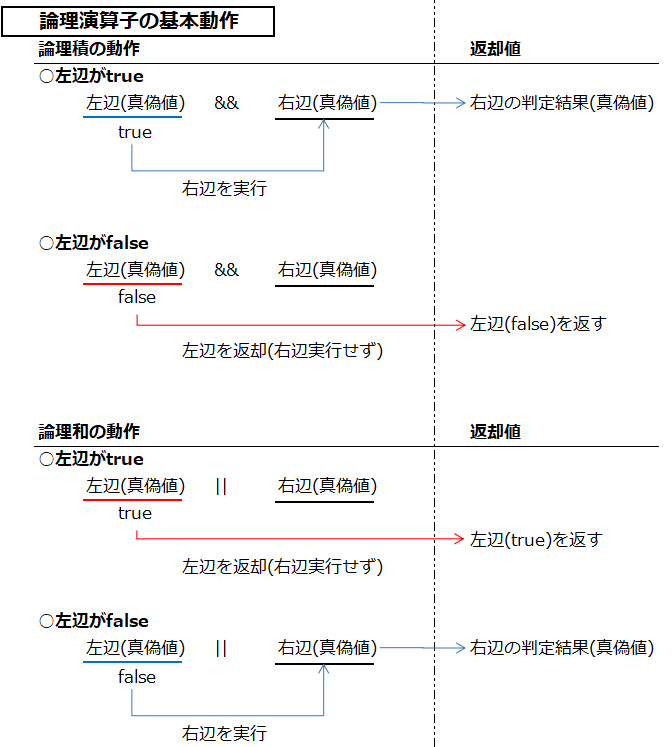
論理演算子の動作について
左辺の実行結果(真偽値)により、左辺値か右辺の実行結果(真偽値)を返す
論理演算子&&,||の基本的な動作は、『左辺の判定文の結果により、そのまま左辺の判定結果か右辺の実行結果(判定結果)を返す』です。
左辺の結果次第では右辺は実行されません。論理積はどちらもtrue、論理和はどちらかがtrueであればtrueになるため、左辺だけで結果が確定する場合は右辺は実行不要なためです。この動作は他の言語も同様だと思います。
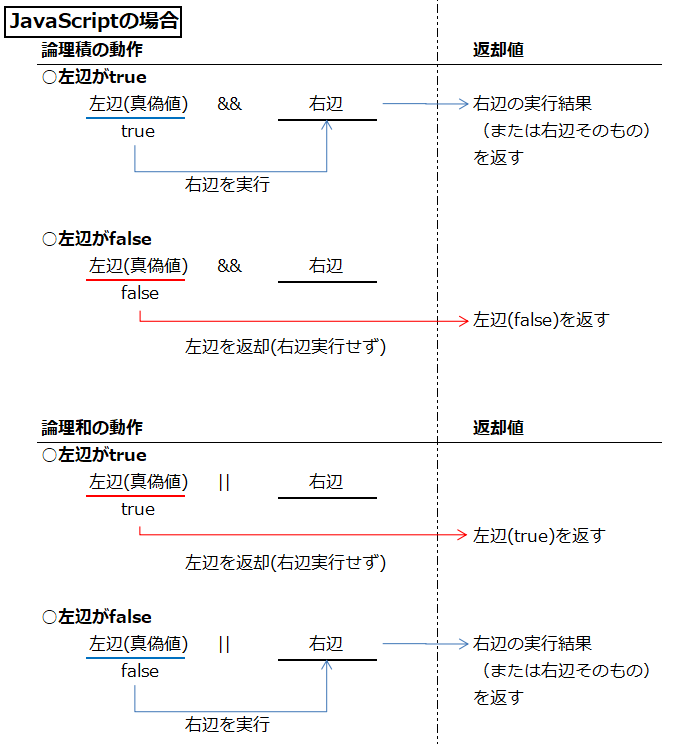
JavaScriptでは真偽値を返さないオペランドも指定可能
原則、オペランドには判定文などの真偽値を返す式(または真偽値にキャスト可能なもの)が記述される必要があります。
が、JavaScriptはオペランドに真偽値以外の式を設定することが可能です。これはJavaScriptが型を意識しない言語だからだと思います。(多分)
その結果、「左辺の真偽値により、右辺を実行(または右辺そのものを返す)」という、if文を短縮したような動作をさせることが可能となっています。

論理演算子の動作を利用した記法
前述の動作を応用した記法として以下のような記法が可能です。
条件により関数の実行を制御
const a = 0;
a === 0 && func(); // 変数aが0の場合のみfunc関数実行
a === 0 || func(); // 変数aが0でない場合のみfunc関数を実行
条件により文字列を設定
let str = null;
str = a === 0 && "hoge!"; // 変数aが0の場合、strに"hoge!"を設定
str = str || "nyantalos"; // 変数strがnullならstrに"nyantalos"を設定
htmlタグへのクラス名付与にも利用できる
条件成立時だけクラスを付与したりとか。
// aが0の場合のみdivのclassにhogeを付与する
htmlStr = `<div class="item ${a===0 && 'hoge'}">`
// a=0の場合:<div class="item hoge">
// a≠0の場合:<div class="item false"> ただし、この場合a===0が不成立だと左辺判定結果の”false”が文字列が入るので注意
まとめ
JavaScriptで見かける「a===0 && func();」という記述から動作を調べてまとめてみました。型を意識しない言語だとこういう応用ができて便利ですが、その分不具合が入り込みやすいため善し悪しだと感じました。
筆者勉強中の身なので、誤り等ありましたらご指摘いただけますと幸いです。










どうすればブログを書くのが早くなるのか・・・
書いてるうちに何書いてるか自分でも分かんなくなってくるんですよね・・・